Authenticating a Twitter Feed for OAuth API V1.1 - Timelines & streams
18 February, 2013 by Tom Elliott
This tutorial is designed to help anyone who is using or wants to create a custom Twitter feed that needs to authenticate basic read-only access for any public user timeline with Twitter OAuth, API V1.1.
API V1.1 has been around for a while now but as of March 5th 2013 June 11th 2013, it will be is now depreciated and phased out. All existing V1 access paths (or ‘endpoints’) will be are now turned off – so if you’re requesting tweets from a link that looks similar to http://api.twitter.com/1/statuses/user_timeline/username.json then you will want to migrate to 1.1 as soon as possible. For more information checkout options for using Twitter API 1.1
There are two steps to the OAuth authentication process.
- Setup an application at Twitter dev centre and get a bunch of keys.
- Make a server-side call to the 1.1 Twitter feed, using these keys to authenticate. I’ll be using the PHP library twitteroauth by @abraham but there are other libraries available
Step 1 – Setup a Twitter Application
This process is straightforward and you should have a set of keys within a few minutes.
- Visit https://dev.twitter.com/apps/ and sign in using your Twitter username and password. This doesn’t have to be the username or password of the stream you need access to, just a Twitter account you control.
- Select ‘Create new application’ and enter the application details.
- The name and description can be anything you like really, but you can’t use ‘Twitter’ in the name.
- The website field can be your main website and doesn’t have to be the site where your Twitter feed or feeds are located.
- Callback URL can be left blank
- Enter the CAPTCHA info and click create
- On the next details screen, click ‘create my access token’. You may need to refresh the page after a few seconds if it doesn’t appear automatically.
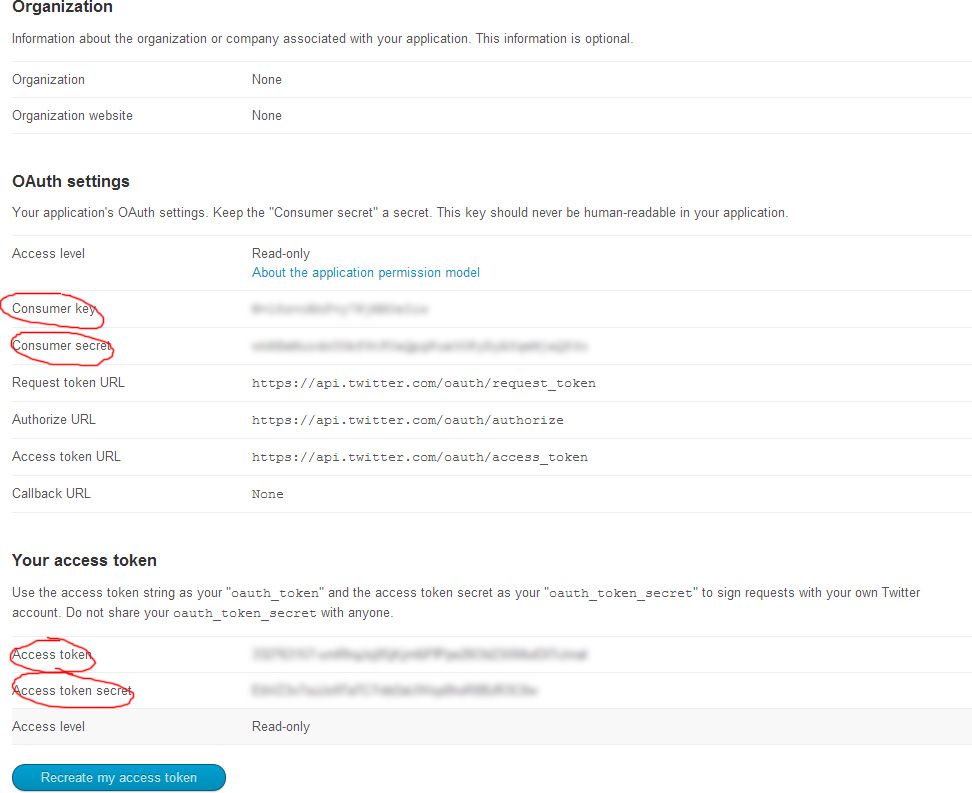
- Make a note of the Consumer key, Consumer secret, Access token and Access token secret as highlighted below.

Once you have an app setup within Twitter, this can be used for multiple user timelines on multiple websites – you do not need to setup one app per Twitter account or user timeline. Rate limits are set to 180 requests per 15 minute window however, per access token.
Step 2 – Authenticate the Twitter Feed
First off, head over to https://github.com/abraham/twitteroauth download the oauth files here. Update 15/01/15: The latest version of twitteroauth from the previously mentioned github link uses Composer. As I don’t want to ask everyone to setup/install Composer on their servers, I’ve provided the link to an older version of the library which should work fine. Just check the relative path to twitteroauth.php when setting up the PHP
You’re only going to need to use a handful of the twitteroauth files for this basic authentication but you might as well download the whole library. A key advantage of doing all this in PHP instead of JavaScript is that your access tokens and keys are sent server side and not visible to the client. This is also recommended by Twitter.
Next, create a new php file, e.g. get-tweets1.1.php and use the following PHP code, substituting the 4 keys, twitter username and number of tweets you want to display. Upload this file along with the twitteroauth library to a folder on your web server and test the get tweets file.
The PHP:
<?php
session_start();
require_once("twitteroauth/twitteroauth/twitteroauth.php"); //Path to twitteroauth library
$twitteruser = "twitterusername";
$notweets = 30;
$consumerkey = "12345";
$consumersecret = "123456789";
$accesstoken = "123456789";
$accesstokensecret = "12345";
function getConnectionWithAccessToken($cons_key, $cons_secret, $oauth_token, $oauth_token_secret) {
$connection = new TwitterOAuth($cons_key, $cons_secret, $oauth_token, $oauth_token_secret);
return $connection;
}
$connection = getConnectionWithAccessToken($consumerkey, $consumersecret, $accesstoken, $accesstokensecret);
$tweets = $connection->get("https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=".$twitteruser."&count=".$notweets);
echo json_encode($tweets);
?>
Hooray! you should have the latest tweets displaying in .json format. There should be a load of information displayed for each tweet within an array of information – it might look like a random mess but this is what you can now use to create a custom styled feed.
Check out my jQuery article if you want to create a custom twitter feed or my fading tweets post if you want to animate tweets one at a time. If you want to create a custom twitter search instead of a user timeline feed, see my Twitter search tutorial
You could of course get tweets to output direct from PHP as HTML but .json format and the articles above should be useful for anyone migrating from API V1 JavaScript Twitter feeds.
The above authentication code can also be easily modified for different Twitter endpoints, such as retrieving favorite tweets.
Troubleshooting tip 1: If you are getting internal 500 server errors on the twitter feed, this could be down to a number of things. Try enabling friendly PHP display errors or checking log files to see the exact error message. The most common mistake is an incorrect path to the twitteroauth.php file. Depending how the library is unzipped, it’s likely that the path will be “twitteroauth/twitteroauth/twitteroauth.php” or “twitteroauth/twitteroauth.php”. Use a relative path and not an absolute path, relative to where you put your get tweets file
Troubleshooting tip 2: Make sure you have cURL enabled on your server setup which is required by the Twitter OAuth library
Troubleshooting tip 3: If you’re getting a blank page, again, make sure you’re using a relative path to the OAuth library and ensure you have no HTML outside the opening and closing PHP
Troubleshooting tip 4: If you’re seeing a ‘null’ response, check the $connection->get call. I’ve seen null errors occur when trying to migrate old V1 calls that include a ‘callback’ parameter.
‘null’ responses when trying to authenticate Twitter also appear when using an earlier version of PHP – version 5.2.x. Try upgrading to a more recent version of PHP if possible or check your php.ini file and remove ‘curl_exec’ from ‘disable_functions’ if it exists. (thanks to Daniel Iftimie for this last one)
Troubleshooting tip 5: If the only thing you see is the get(); line and viewing page source shows the entire PHP, this means PHP isn’t activated on your server and your get tweets script isn’t being executed.
Note: The new rate limits for V1.1 for user timelines are 180 requests per 15 minute window. IP Address based limited no longer applies as it did with non-authenticated requests. So if you have a high volume of visitors to your website, or want to use the same access tokens across multiple sites and different twitter feeds then it’s probably worth setting up scheduled caching of tweets.
Related posts
Creating a Custom jQuery Twitter Feed (API v1.1) »
Creating a Twitter Search & Analytics tool »
376 Comments
Tom, this was really helpful. Thanks for taking the time to figure this out and post.
I think you said 1.1 was being turned off when you meant to say 1.0:
API V1.0 has been around for a while now but as of March 5th 2013, it will be depreciated and phased out. All existing V0 access paths (or ‘endpoints’) will be turned off.
Nice one Tom, this was really helpful. Thanks!
I was getting lost in the Twitter API and really appreciated the walk through and example code.
At first it wasn’t working but turned out to be a typo on the ID tag, then it worked perfectly.
Hi Tom
Firstly, BIG THANKS for the approach to resolving the twitter 1.1 Oauth headache. I read through the twitter docs and couldn’t make head nor tail of it! I’ve popped the php (with tokens) on my web site, and it does produce a tweet (plus loads of additional data – not sure if it should). I’ve added the js file and a test html page. I’m not getting any text in the div. I’ve spent ages going through all the code but can’t see the problem. any ideas please?
Thanks Pat
Wakefield, England
Wow – simple as that! Thanks Tom. I’m REALLY not sure why its tagged as a direct tweet, our club pro should be sending a general tweet out (and I’m sure I received it), anyhow, that solves it. I’ll now pop the parsed html back into my main web page (was using blogger.js until twitter pulled the plug).
Thanks again Tom, couldn’t have done it without you.
Pat
Brilliant, thanks for being so up to date! Keep the good articles coming!
Great little write up. I was wondering is it possible to display the latest Tweet from different users on different pages? ie profile pages of users and each page displays their latest Tweet?
Would it just be a case of including your code on each page with a different $twitteruser?
Thanks for the quick reply.
Have you had a chance to look at caching of the Tweets? The 180 requests would be hit extremely quickly as I’m looking to use it on over 200 ‘profile’ pages.
Can you use this script to download a given twitter profils entire tweets? Looks like there is some limit
Hi Tom,
Thanks for a great post! I’m still setting up my first website. I just succeeded in publishing a twitter ticker and then it got phased out just a few days ago :-/
This is great thank you and I got the script working with your other article.
But how do we do get this PHP to output HTML, as you suggest sounds easy?
‘You could of course get tweets to output direct from PHP as HTML’
Hi Tom,
Thanks for this great tutorial!
I can’t make this work though and I don’t understand why!
[removed]
If you have some time to help me, it would be sooooo cool!
Thanks
Romain
Just want to say a big thanks for this tutorial, saved me a lot of time and it worked perfectly!!!! 🙂
Hi,
Thank you for the tutorial. I’ve used this code but it just returns “null”. I can’t understand what’s going on as it seems that others are working without any problems…
Hello,
first of all, thanks for this tutorial! Looks like a simple solution.
However, I have a problem. My ‘get-tweets.php’ file works perfectly fine (besides displaying 3/4th of the output as a link). The problem is the .html page.
I first ‘linked’ to jQuery 1.9.1 and jQuery Migrate 1.1.1 (just in case), then pasted the JavaScript code, then the CSS code (all in the same .html file). But when I then visit this page with my browser, all I see is a dark gray page with a small white ‘line’.
I’m currently using 000Webhost to host my site but I’m thinking about switching to another host. You can find the website on http://inputusername.comxa.com (which currently only has the files mentioned in this tutorial).
Could you please tell me what I’m doing wrong?
Thanks!
PS. Is there also a way to do this without jQuery? I’m not really a fan of it.
-
I tried uploading the html file again and now I’m able to see two non-rendering images and a link to my profile, that’s it. I’m aware of the fact that I didn’t upload the twitter icon and loading image, by the way.
Hey Tom,
thanks for your quick reply! I checked the PHP file (both the source and the browser output) but I couldn’t see anything related to analytics or something.
I guess I’m just going to output the tweets directly.
Maybe I’ll even implement something that reads the HTML file, then replaces the content of some div elements with the tweets and then outputs that.
Thanks for your help!
Thank you so much!!
Hi tom,
I want to pull tweets in my website but using javascript/jQuery.
But i cannot include a php file for authentication and need to write it in Java.
Could you please help me out.
Hi,
I’m also getting a null response (like Iman)
I just copied and pasted your code, and changed the keys and tokens.
any ideas?
Iman, did you solve this?
thanks!
I don’t understand what am I doing wrong, I tried 7 guides already but I keep getting 500 internal server error.
I simply can’t do anything with twitter and I feel so sad, it should be like in these guides, “2 button clicks” and everything works
Can any1 try to explain what is my mistake?
Where can I put my code so everyone can help me with it, jesus 2 days of this madness(
I had followed your instructions which were basic and easy to follow so thank you for that
though when I add the code into my site main frame before the newest tweet I get “” whats that?
I made a file called gettweets.php and tried to see if this happens on a plain document, it does not.
Then I thought if I do into my main frame instead it would solve the problem but once again “” re arrives.
Where is this “” randomly appearing from????
Hi Tom, thanks for this great example here! (Really helped me out in a pinch!) One possible addition to your code though. Line three ‘require_once(‘twitteroauth/twitteroauth/twitteroauth.php’);’ change to double quotes. -> require_once(“twitteroauth/twitteroauth/twitteroauth.php”);
Again big thanks Tom!
The best and easiest tutorial I’ve found that actually gives me a solution now that 1 is deprecated. Thanks a lot!
Are you seeing API 1.1 errors right now (returning 410)? All of my apps are returning 410s and they are using 1.1 and were working fine before?
Thank you for this, helped me make the smooth transition over into the stupid world of OAUTH for public data.
I keep getting around 40 lines of text just for one tweet, i don’t think it is outputting correctly.
This is what i get
[{“created_at”:”Tue Apr 02 20:56:21 +0000.. [removed]
Thank you a lot. That helped me to run again tweetcaster and Efochon
Thanks a lot!!
You are great!!
Ciaooo
So nice to find a clearly explained solution after searching all morning after discovering all my Twitter feeds stopped working. Thanks for this post.
But… all I get is a blank white page for get-tweets.php. I see some others had this problem but no solutions were posted.
http://www.foolsrun.com/get-tweets.php
The path to twitteroauth.php is correct. Uploaded the complete twitteroauth-master folder.
The keys/tokens are copied exactly from my Twitter app I just created according to your instructions.
Thanks in advance for your help.
It’s just so annoying that Twitter can’t continue to make the blogger.js code work. It’s going to be a lot of work for me to update all my sites (assuming I can get this working!).
Hey Tom !
Thanks for awesome explanation. Your tutorial helped to lot including me. I had my own developed shell script which I used to get latest tweets(mentioning last N days) by parsing URL. It no longer works. Can you kindly suggest what changes in my script can give me the exact count of tweets mentioning a particular tag name ? Any other alternative/suggestion ? Thanks in advance.
I’m getting null for some reason.
how to use this code in joomla module .module name is mod_jf_twitter
Is it right that I’m getting this as a response: {“statuses”:[],”search_metadata”:{“completed_in”:0.007,”max_id”:3.4514257505067e+17,”max_id_str”:”345142575050670083″,”query”:”DHIEnterprises”,”refresh_url”:”?since_id=345142575050670083&q=DHIEnterprises&include_entities=1″,”count”:50,”since_id”:0,”since_id_str”:”0″}}
All I get when I run the HTML is a blank gray page.
Many many Thanks.. I have integrate the code in just 5 minutes. Full credit goes to you.
Tom,
I tried doing this with your code
“get(“https://api.twitter.com/1.1/statuses/user_timeline.json?screen_name=”.$twitteruser.”&count=”.$notweets);
echo json_encode($tweets);
?>”
Where I have get-tweets.php in my top level folder and twitteroauth.php in a folder called twitteroauth.
But when I go to this on my site I get an error “NetworkError: 500 Internal Server Error
Any help?
No doubt about it, this tutorial is prety simple and awesome! Works fine here!!!
Very Very Thank you!
=]
Hi, I kept getting a ‘Server Error’ warning come up. Turns out the path to the twitteroauth library was too long. It needed to be “twitteroauth/twitteroauth.php” instead of “twitteroauth/twitteroauth/twitteroauth.php”
Since changing that, seems to be working fine. Thanks for the helpful tutorial!
Hi DC, thanks for your comment and suggestion regarding stripslashes for the apostrophe – it’s something I hadn’t picked up on before. Do you know what version(s) of IE have these issues? Regarding PHP time formatting – a good question and I don’t think there’s an easy answer (at least not one I can see right now)! Perhaps some sort of str_replace/preg_match function to isolate all occurrences of datestamps for ‘created_at:’ might be a good place to start..
I think my client was using IE9 I think IE in general does not always play nice with dates and times via JS as for the PHP date format I was thinking of trying to parse at that lev but I thought there might just be a simple way to process it right from the array, so are you saying that’s not pos?
Yes try some tweets with apostrophes and you can see in many cases stripslashes is needed, however stripslashes will not work on arrays or objects so a separate func was required to make this work correctly. you might want to test that. If you need the func I used let me know. Whats funny is I saw the apostrophe problem on twitters own site as well. So even they had not picked up on that right away. common to see so I always test for that.
If you think of a simple way to parse the date at PHP lev from the feed please let me know, I will try as well but so far NG.
Really thanks for this tutorial, it helped a lot !