The impact of mobile user experience on SEO
04 April, 2014 by Tom Elliott
The trend towards increased mobile web usage cannot be ignored and the experience a user has when browsing a website on a mobile device compared to tablet or desktop can vary hugely. Collectively, we as web designers, developers, SEOs etc have a responsibility to provide a decent level of usability and accessibility when it comes to our mobile visitors, and indeed visitors using devices with all kinds of screen size.

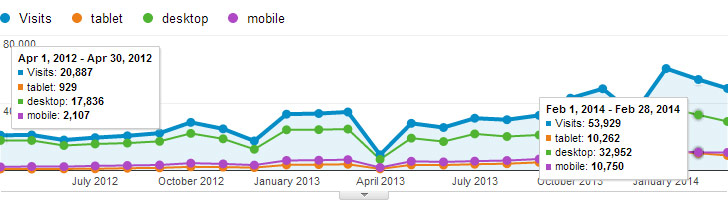
Graph showing convergence of mobile, tablet & desktop over a 2 year period. A doubling of mobile usage
So should mobile user experience affect how a site is ranked for mobile search? Google have always worked towards returning the most relevant and useful results in the SERPs… but how useful is a site that takes ages to load for devices with slow connectivity? What about poorly implemented mobile websites, or even things like text or image elements that may be illegible unless we pinch and zoom? Would it not make sense for search engines to use all kinds of mobile usability criteria to help rank sites in mobile search?
I think so, and Google is starting to think so too.
Why? Well let’s start with page speed – a big factor for mobile user experience. Page speed is already being used to help determine rankings, especially for really slow sites. It makes a lot of sense; the slower a web page loads, the worse the experience for the user. Faster page loads are even more important when it comes to mobile devices (at least in the eyes of the user) as they are more likely to use slower wi-fi or 3G connections. But does page speed have a greater effect in mobile search than desktop? Not yet, according to Matt Cutts, as he explains in the same video above, however he does acknowledge that this could change in the future.
What about other mobile UX factors? Things like legible text and content, clickable size of links, broken layouts, mis-configured redirects, the use of responsive design and incorrectly applied viewport meta tags are all examples of the kind of criteria I think are important for a good mobile experience.
More on the above later, but lets take a look at Google PageSpeed Insights for a moment. Insights is a great tool that lets you analyse and identify issues with page load speed on both desktop and mobile. By increasing the Insights score for speed, you are therefore also likely to increase your rankings (on all devices) depending on the amount of improvement you can make. Slow server response times or unoptimised images for example may be flagged as factors that should be improved.

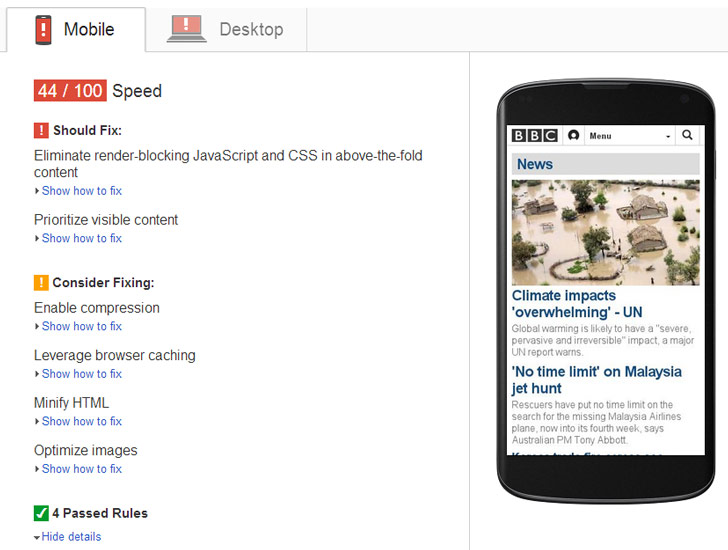
Page load speed factors measured by Google PageSpeed Insights
Anyone who has recently been using Google PageSpeed Insights would have also seen a separate area for mobile user experience. This used to be in ‘Beta’ mode, which had the disclaimer ‘not currently a part of the overall score’. I noticed this had recently been moved from Beta and now sits alongside the speed breakdown, as if it has been given equal importance. The disclaimer is no longer present and the mobile UX signals are now part of the overall Insights score for mobile.

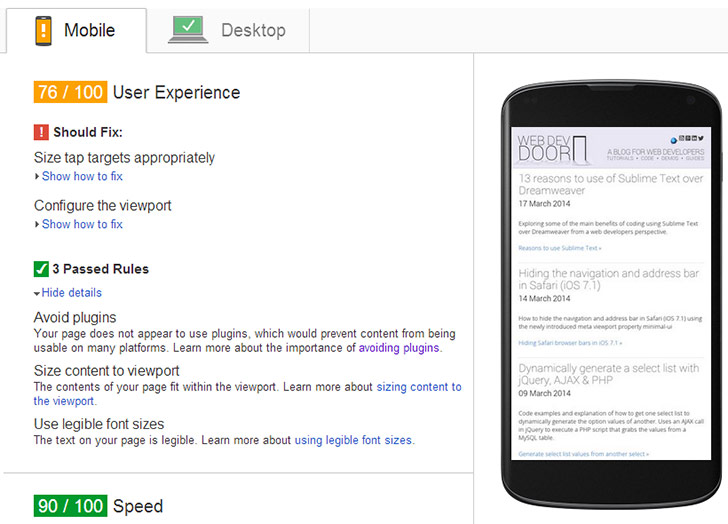
Image showing various mobile user experience factors measured by Google PageSpeed Insights
So does the PageSpeed score for these new mobile UX measurements have any impact on mobile search rankings? This is the million dollar question, and one I put to Matt Cutts – Google’s head of web spam and front man.
[tweet https://twitter.com/mattcutts/status/448290186951020544]
Matts reply is a strong indication to me that these extra user experience factors are not currently being used (as it’s early days) but may well be used in the future (as ‘the world is heading that way’). I would suspect that Google are probably testing various mobile UX signals at the moment, but I wouldn’t have thought they are currently affecting rankings. In the future however I think this could change quite significantly.
Another clue that Google might be heading towards using mobile user experience as part of their ranking algorithm comes from their webmaster recommendations for smartphone sites and the fact they specifically recommend responsive websites – a big factor when it comes to mobile UX – as their “preferred method” for creating a mobile optimised site.
There’s also this Google Webmaster blog warning of upcoming changes to smartphone rankings. “To improve the search experience for smartphone users and address their pain points, we plan to roll out several ranking changes in the near future that address sites that are mis-configured for smartphone users.”
While this doesn’t directly address the user experience factors as measured by PageSpeed Insights, I think it certainly gives some indications towards ‘common misconfigurations’ that would impact rankings – things like faulty redirects or unplayable videos. It makes sense that Google will want to continue to return the most useful results to the searcher, as sites with broken content on smartphones can be very frustrating.
Page speed aside, I think that there are strong indications that Google will soon start to use other UX factors like the ones in insights UX score to rank mobile sites in the SERPS. As developers, we should be working towards better mobile websites anyway and this is another good reason why we should be doing so.
So what kind of specific mobile UX factors could Google theoretically start using to help rank sites? I will soon be exploring this in more detail on an upcoming post on specific mobile UX factors.
Related posts
14 mobile UX factors that could impact SEO »