23 Tips for HTML Email Development
13 April, 2012 by Tom Elliott
Introduction
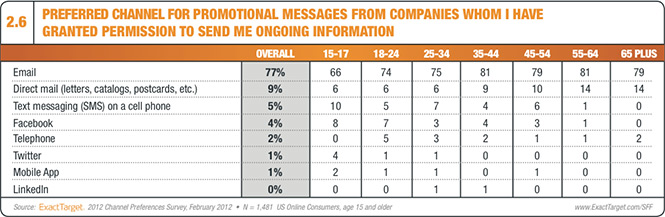
HTML email marketing has been around for a long time. 5 years ago I thought we would have seen a decline in the area, due to social media and other advertising platforms. If anything however, the opposite is true and I see more and more clients wanting to send out engaging email campaigns. In fact, a recent study shows email as the most preferable method of receiving marketing messages

Let’s face it, creating HTML emails that are consistent across the majority of email platforms can be a nightmare, with many email programs (Microsoft in particular) having a general disregard of web standards. Developing for the web compared to HTML email development is a world apart… we basically need to disregard our modern, good coding practices and resort to dirty, depreciated HTML that should otherwise live in the last decade.
There are a number of guides, tips and topics on this subject but I’ve pulled together a load of my top tips and bug fixes, largely from a development point of view. I’m a web developer at a design agency and we spend a lot of time creating rich HTML emails with complex designs. These HTML email development tips have been tested on the majority of email programs including Outlook 2007, Outlook 2003, Thunderbird, Apple Mail (Mac and iPhone), Hotmail, Yahoo and GMail.
So here we go, my top 23 email development tips:
General HTML Email Development Tips
1. Use Tables
Forget the standard DIVs and CSS approach for the main layout of your HTML email. Tables and multi-level nested tables are the way to go and there seems to be no limit on the levels of nested tables, so don’t be afraid to use them despite how counter-intuitive it may seem. Divide your design up into rows and columns as you may have (like me) when first learning web development.
If you want to centre the email horizontally, the best method is to create a master table with 1 cell and set it to 100% width and centre align another table within. If you want a background colour, it’s best the background colour within your 100% table as well (using td bgcolor=”#FFFFFF”), since some web clients will strip it out of the body tag.
You can also make full use of “td height”. The table cell height element, despite being depreciated, is supported in all email programs capable of HTML. For example, an empty table cell (such <td> </td>) will get ignored in most email programs, but not if you give it a height: <td height="18"> </td>
2. Use in-line CSS
Forget loading external style-sheets or embedding CSS within the header, these approaches have limited support and many webmail services including GMail will strip out CSS from the header. Use standard in-line CSS everywhere – every new paragraph, every header, every link etc. Sure, it’s a hassle but it’s what is needed for the best cross client support.
A typical paragraph tag for example may look like:
<p style="font-family:Verdana, Geneva, sans-serif;font-size:11px;line-height:18px;color:#575756;padding:0px;margin:0px;margin-bottom:15px;">
Note as well the use of the full 6 character color hex code, rather than the 3 character shortened version.
3. Get the dimensions right
Typically most email programs have some sort of navigational panel on the left, so for standard (lowest common denominator) monitor resolutions of 1024×768, this will leave around 600 pixels real estate to play with. Height is less of an issue, but good to keep the most important elements within 300-400 pixels of the height to avoid needing to scroll to see them.
4. Consider the design
Although entirely possible to implement really complex designs, the more complex the design, the longer it takes to develop, test and create cross-compliant HTML emails. I would estimate about double the code is required in creating a HTML email over the equivalent web page design. One thing that can really add to the development time for HTML emails is the use of rounded corners and drop shadows on boxes.. since we cannot use CSS3 rounded corder property for example, we need to splice up each rounded corner element into multiple graphics.
A good thing to bear in mind is the fact that images will not be displayed straight away and most email clients will have some sort of ‘download images’ button. I often try and recommend to get some plain text, including any USPs inside the first 300-400 pixels email height.
Try to keep a high text to image ratio, emails heavy on images which have little to no plain text will be more likely to get blocked by SPAM filters.
Be wary of custom line breaks. Before you start adding specific line breaks to paragraph text, it’s worth considering the fact that different machines and email clients render fonts very slightly differently. In addition, iOS devices will automatically increase font sizes below 13pts for better display, so custom line breaks can really mess up your design as they will look like they are appearing in the wrong places.
5. Avoid most animation
Although HTML5 video has some support within newer email programs such as Apple Mail and Thunderbird, most types of animations will be stripped out including JavaScript and Flash. The exception to this are animated GIFs which can really help add engagement to HTML emails.
Animated GIFs should be small in (physical) size and will work best with a small colour palette – you can achieve quite a few frames of animated text on a plain background for example.
6. Test to destruction
I have a number of email addresses setup primarily used for testing purposes. While there are a number of emulators out there, I find it’s often best (and quicker) to stay logged into numerous email programs and I usually test on Apple Mail (mac & iPhone), Outlook, Thunderbird, GMail and Hotmail
7. Consider 3rd party email services
I once created my own bulk emailing script but it was a hassle and had very limited functionality. Email marketing services such as MailChimp and YMLP let you upload your HTML email, send to thousands of users at relatively low cost and provide good reporting tools such as open and click rates, graphs and click maps (which display a visual of your email overlaid with click statistics). MailChimp is fairly strict in who it allows you to email and encourages only users who have opted-in to receive communication. YMLP on the other hand is more flexible in that respect.
8. Keep in mind HTML Email Forwarding
When a HTML email is forwarded, the results from the new recipient cannot be guranteed as many email clients will strip out most of your nice clean code and try and replace it with their own. Thunderbird seems pretty good at keeping the layout, Outlook (as you might expect) is terrible at retaining formatting.
Text Formatting
Getting the right formatting for text, including spacing and colours can be one of the most frustrating aspects of HTML email development. The below techniques are some of the more frequently occurring tips to get text in HTML emails to display consistently.
9. Use margin-bottom for line and paragraph spacing
One of the most frustrating things I used to find about HTML email development is the wide variation in how different email clients treat margin, padding and line spacing. Not all margin and paragraph styles are supported and Hotmail for example only supports margin-bottom. Therefore, for each paragraph tag I usually add styles that look like this:
<p style="padding:0px;margin:0px;margin-bottom:15px;line-height:18px;">
10. Use Web Friendly Fonts
Nope, you can’t use @font-face, or cufon, or any other font replacement method to get non-standard web fonts to work cross-platform. So your choices are either to use web friendly fonts or embed fonts in images. I sometimes use a mix of both, for example having paragraph fonts in plain text and large headings or banner text as embedded font.
11. Forget sub headings
For some reason, Hotmail doesn’t like custom colour styling for H2, H3, H4, H5, H6 heading tags. You can fix this by using !important in the in-line style but this messes up the colour in Outlook. Best way I’ve found is to either use H1 or the p tag for all headings or use have a <span%gt; style within.
12. In-line a tags for link formatting
Include in-line CSS within link tags as well, so they don’t get replaced by the default blue. For example <a style="color: #e1e1e1;" href="http://www.example.com/">view website</a>. Unfortunately you cannot use the hover style in-line, so if you want a hover over style you can add it within the tag but this will get stripped out of many email clients and I usually don’t bother with it.
13. Avoid ul and ol for formatting Bullets
Outlook 2010 doesn’t like bullets in HTML emails, it chooses to disregard them completly. So forget using
<ul><li>in HTML emails, unless you think most of your recipients won’t have Outlook 2010. You can either use the &bull character code or create a two column table, dropping the bullet graphic in the left hand column. Lengthy I know but the table approach is best supported.
Images
Images are easier to get right than text, but they can still be a pain. Here are few tips to get images to display well in HTML emails.
14. Use ALT text
Most email programs ask you to download images before they are displayed, and in place of the image the alt tag will be used. Therefore meaningful alt text can help encourage users to download and read emails.
15. Use absolute paths for images
Upload you images to a server and reference them with the full “http://” path. While it’s possible to embed images as part of the email, I’d try and avoid this method as you’re forcing all your recipients to receive larger emails and I’ve rarely seen any HTML emails use this method. Plus there’s less chance of delivery due to SPAM filters.
16. Use align left for image alignment
If you need to align images within table cells or against text, use align=”left” rather than style=”float:left” as it’s more widely supported.
17. Use display:block to fix the image white-space bug
GMail and other webmail programs will insert annoying line spaces above and below images, which becomes more apparent when two images are next to each other. Use style=”display:block;” on the img tag to overcome this or style=”line-height:0px;” on the surrounding td tag.
18. Avoid background images
Be wary of the setting background images using the table background attribute or inline CSS, which is not supported in Outlook 2007 or Outlook 2010. This means that plain text cannot overlay a background image with universal support so emails should be designed with this in mind. You can opt for an adaptive design – one that still works with a plain background colour fall-back appearing instead, for email clients without the support for background images. The alternative if you have to have text over an image is to embed the text as part of the image. Not a solution I would usually recommend but in certain cases, this may be the best option.
Avoiding SPAM filters
My final set of tips revolves around how to best combat SPAM filters. Half the battle is creating well coded, HTML emails with plenty of plain text in the first place to maximising delivery but here are some of the more common factors in HTML email development that can trigger high SPAM ratings.
19. Avoid SPAM sounding content
Avoid the overuse of spammy or promotional sounding words in any copy, especially the subject heading such as ‘offer’ or ‘free’.
20. Use a high text to image ratio.
Purely image based HTML emails are going to get higher SPAM scores, especially if your recipients are new contacts
21. Avoid typos and using all caps
No one wants to see lots of typos or ugly, upper-case text which looks like they are being shouted at.
22. Use clean code as far as possible.
OK, so you’re HTML email code is more bloated than an equivalent web page but hand coded HTML emails, with little redundant code is usually the best way to go. Programs (such as Word) that can convert to HTML can create highly bloated and unnecessary code which will have much higher spam scores
23. Add an unsubscribe link
All emails should have a clear unsubscribe option. If your HTML email doesn’t, add one. If email filters aren’t checking for unsubscribe links, they probably should be.
34 Comments
Hello,
Nice article on “HTML Email Development Tips for Cross Client Compatibility”.
I am modifying my web application recently and found when ever my application is sending the email on gmail account, Gmail is adding his own tags in HTML formatted email and my is getting disturbed.
tag is getting inserted.
But this email format is working properly on other email address like hotmail,yahoo,rediffmail.
Please suggest on this issue.
Regards,
Ashish Potdar
This is just what I was looking for. Thanks Tom. I searched for “Bullets in html email” and you came up second! 🙂
nicely done. i have also found the table formatting to be the only consistent method of aligning elements. The frustration around bullets in Outlook is how i found this post, and while disappointed, I’m glad I’m not the only one testing multiple methods to get those looking right.
Thanks, the gmail whitespace thing was driving me nuts!
Incredibly useful Tom.
My HTML email is now working as intended using Thunderbird. In order to see what happened when it was replied to or forwarded I tested it on friends. In all but one case the replies lost the CSS text formatting (the tables layout/images were fine). Is there anything that can be done to avoid this. The email source is http://www.ipadcreate.com/cc-email/
Thanks
Graham
Also I have noticed that the pointer hand that shows when you hover over a link is missing (although the link works) when the email is viewed in MacMail but appears in PC Thunderbird.
Hi Tom
I used Dreamweaver but I am not a coder. My links are in CSS I added cursor: auto to see if it made a difference, it didn’t.
a:link {
color: #B01021;
}
a:visited {
color: #B01021;
}
a:hover {
color: #929661;
cursor: auto;
}
a:active {
color: #B01021;
}
Thanks for taking an interest
Best
Graham
I use htmlforemail.com for all the coding for my email marketing campaigns but this is very good. I should trying coding myself:)
Thank you for sharing your valuable suggestions..
Great article, lots of great information, but… I was struggling with images showing up in my gmail and hotmail accounts. I use them to test my html emails. I tried the “display:block” and it did not work. After some trial and error, I found that if I surrounded my image tag/absolute paths with tags, gmail and hotmail would finally reveal my images. I also found that the ‘align=”right” ‘ or left didn’t work either. It prevented my images from showing. If I removed it entirely from the tag, my images would magically appear in gmail and hotmail. To position them, I still used “float” even though the email clients seemed to disregard it. The browser I am using is Google Chrome, and I was doing a “Mail Merge” from Outlook 2007 (which converts html emails to Word files) for sending the emails to gmail and hotmail. That’s not to say that your methods don’t work at all, obviously they do, but in my situation, this is what worked. BTW, I am using Notepad++ for creating the html emails.
Hi,
Every time I add a 2 state rollover the animation doesn’t appear in our outlook, yet if you click the on-line version it work perfectly, any ideas?
I have problem with embed font khmer on Email and i try to use:
but it doesn’t work.
Please help me. Thank in advance.
Hi, my email template has a img tag –
. When i send this template to rediffmail it converts it into –
….
Now the problem is there is 1 hex code “%2D” unnecessorily present like this “al%2Dert”, due to which the image is not coming in the mail. Can you please tell why rediffmail is adding this hex code when there’s no symbol “-” in “alert”…. Or is there a way I can avoid rediffmail from adding hex codes???
Hi Tom,
I have produced an html signature for a client following your guide which works well. The only problem is that if the recipient is not on line, the signature images don’t appear. There must be a way around this as I have several emails from ‘Professional’ organisations which still appear, even when not on-line. Any ideas would be gratefully received!
Simon
Thanks Tom, your paragraph style did the trick for me.
I was shocked to see the spacing being removed in yahoo emails and your tip fixed that issue.
This article was useful for me too.
Unfortunatelly, I still have problem with the spaces between paragraph with hotmail. It doesn’t respect the value… seems to depend on the font-size…
Thanks
Can’t thank you enough. Saved me hours of stuggling to fix our maketing emails which we’re basically disintegrating in GMail.
This article is just WOW with such useful information about email campaigns. I got to know lots of important points which will help me to build new or improve current email marketing campaigns. THANKS A TON for sharing and writing these points.
Very nice post with lots of useful information. I wrote an HTML email that works fine except for one thing. One of the images in the text is served by a small php that performs some logging in the server and then echoes the actual png to the html.
Code in the email:
Code in the server
The php code in the server is executed but the ‘realpic.png’ is not displayed (got the ‘broken image’) by any client I tested (Gmail, Hotmail, Android)
Any help appreciated
Hi Tom,
This is a really good list. A few things are outdated as new fix/methods are being used but overall hats off to you man.
I specialise in email creation r(esponsive as well). If I can help in anyway do let me know.
Cheers
Also an important thing that i faced was give line breaks in the html code if there is not a single line and wherever the style tag breaks in word break gmail excludes the style tag. In case of creating td tr in a php or server side code this use case is possible
This is really good and pretty helpful for me. Is there any trick to get rounded corner to image except ” border-radius “.
Thank You.
This tricks are very helpful to me……
Thank you for sharing your valuable suggestions..