My Twitter feed/widget is broken - options for moving to API 1.1
21 June, 2013 by Tom Elliott
On June 11th 2012, Twitter permanently shut off their old Twitter API v1 and replaced it with API v1.1. In short, this means any direct request to twitter feed streams including user timelines and search (often referred to as ‘endpoints’) have to be fully authenticated using a method known as OAuth – an open, standardised, authentication protocol. The new API has been introduced, amongst other reasons, so that Twitter can more accurately monitor and control usage of their feeds and endpoints.
Despite various blog posts, tweets, announcements etc over the past year from Twitter, the shut down seems to have caught many users unawares. Anyone using old embedded timelines, widgets, plugins or code that uses V1 endpointswill now have an empty or broken twitter feed. Accessing any endpoint URLs directly will bring up an error similar to the below:
{“errors”: [{“message”: “The Twitter REST API v1 is no longer active. Please migrate to API v1.1. https://dev.twitter.com/docs/api/1.1/overview.”, “code”: 68}]}
The documentation located on Twitters development site will tell you everything you need to know, however it’s not always straightforward and took me ages before I figured out how to get my feeds working with API 1.1. This is why I thought it would be useful to summarise the options for anyone looking to get a Twitter feed widget or stream up and running for the new OAuth API.
In short, here are you’re options:
Option 1. Use the new embedded timeline/widget.
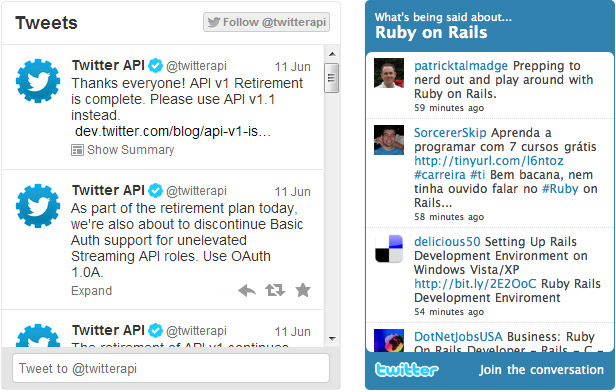
This is the easiest route and requires minimal setup. It would be a good option for people that have used Twitters’ standard widgets before or are happy to use a standardised looking Twitter feed. The embedded timeline however does have limited display configuration options and includes a light and dark theme which can show tweets from users, favourites, lists and search. https://dev.twitter.com/web/embedded-timelines
The image below shows the new Twitter timeline on the left compared to the old timeline

Option 2. Create a custom Twitter feed.
This would be a good option for anyone looking to have a more customised Twitter feed integrated within their website (or app). This does require a few more steps:
- Register a new Twitter ‘app’ and get a load of tokens and keys
- Authenticate with the Twitter 1.1 for the desired stream using server side scripting (so your keys are hidden). There are a number of libraries available to help with this
- Parse the returned array of tweets either direct in server-side code or JavaScript (my preferred method)
- Style, animate, extend the JavaScript code as you see fit.
Check out the below tutorials on Web Dev Door that I created a few months before Twitter depreciated the old API. These will help with steps 1-3 above:
Authenticating Twitter with OAuth using PHP
Creating a 1.1 twitter feed with JQuery
Other options:
Hijack the twitter feed widget.
Quite an ingenious solution from Jason Mayes. This basically generates a Twitter feed from the raw data by tapping into the official Twitter Widget. http://jasonmayes.com/projects/twitterApi/
I’m unclear though how Twitter will view this approach. If Twitter update their widget, there’s is a chance the code in this solution will need updating. Tweet from Jason below:
[tweet https://twitter.com/jason_mayes/status/348057442329952259]
WordPress plugins.
Although I haven’t tested any of these, there seems to be a number of plugins popping up with API 1.1 support
http://wordpress.org/plugins/search.php?q=twitter+oauth
It would be good to hear if anyone has any other solutions or any examples of creative uses of Twitter feeds on their website!
Related posts
Creating a Twitter Search & Analytics tool »
8 Comments
Thanks!, but still completely lost. Is there someone here I can pay to correct my feed?
-
I have the old “Join the Conversation” feed.
I feel the pain caused by Twitter shutting down the v1 API resources. It has left many people high and dry.
We have created a new WordPress plugin which makes having a Twitter feed on your website easy. You can find it here: http://wordpress.org/plugins/kebo-twitter-feed/
Importantly, it takes care of the complex OAuth2 requests for you, all you need to do is give the Kebo Twitter App access to read your public feed and add a widget to your site.
Working on correcting the same on my website. Using Oauth1a route.
Do you know if we need to define a callbackurl for sure for simply loading a user tweet?
Thanks Tom!! Cheers
thanks for this writeup! helped me a lot to confirm my concerns and point me in right directions.