Hiding the navigation and address bar in Safari (iOS 7.1)
14 March, 2014 by Tom Elliott
Update 01/11/2014: Since the release of iOS 8 and Safari 8, the methods of hiding the navigation bar using minimal-ui are no longer supported. There does not appear to be a decent workaround, unless you want to try a hacky JS solution to trigger a scroll.
————-
My biggest bugbear when iOS 7 came out was the way the navigation and address bars persistently displayed in Safari in both portrait and landscape orientation. Unlike Chrome for iOS, there is no fullscreen feature in Safari, so to hide these UE bars involved scrolling a web page (and scrolling back up to make them reappear).
This wasn’t a huge issue for pages that scroll, but for single page sites or pages with little depth, this was a frustrating feature (certainly for me) and especially annoying in landscape orientation, as the browser bars take up so much of the visible height.
Hooray! Now with iOS 7.1, we have a new viewport meta tag property at our disposal: minimal-ui.
To implement this feature, all we need to do is add minimal-ui to a viewport tag, for example:
<meta name="viewport" content="minimal-ui">
Or this example using viewport tag properties commonly found on responsive sites:
<meta name="viewport" content="width=device-width; initial-scale=1; minimal-ui">
When you visit a site with a device using iOS 7.1 with minimal-ui implemented, the navigation, address and status bars are completely hidden in landscape view, and in portrait view only a thin status bar is displayed. To bring the browser bars back up again, just tap this status bar or the top of the screen.
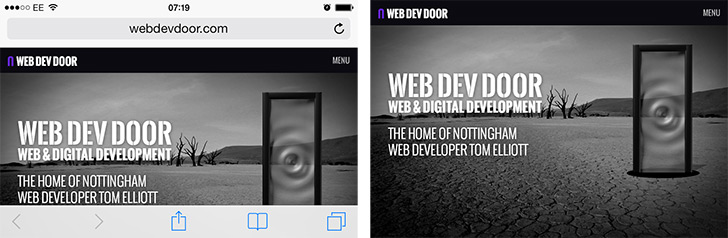
You can see minimal-ui working on the comparison below, implemented on the new Web Dev Door site (launching soon). This looks much better. The navigation, address and status bars are now fully hidden in landscape orientation and it frees up an additional 216 pixels (iPhone 4s), which is about 1/3 of the height.

Comparison in Safari iOS 7.1 with and without minimal-ui in the viewport tag
7 Comments
Is this implemented on your site ? Navigation bar remains visible on iOS 7.1.2…
I’m showing interactive panoramas full screen in Safari. (Actually two-up side-by-side for viewing in Google Cardboard, aka the ‘Oculus Thrift’.)
The minimal-ui declaration works, but only when the iPhone is tilted enough to trigger an orientation change. When I first go to one of my pages the top and bottom bars both show, which is pretty ugly. I have to tilt the phone and tilt it back to end up with hidden bars. Worse, if I tap something (for example to go to a different panorama) the bars appear once more.
It’s as if Apple is only paying lip service to the concept of web apps and would really rather we built regular apps that were managed through the App Store…
Hmmm…
doesn’t seem to work in 8 at all… d’oh!
Why is the iPhone so SHIT? I mean we have to have the workaround apple-mobile-web-app-capable for iOS < 7, now this workaround for iOS 7 and there will have to be another workaround for iOS8 ?!?!?
Why can't they simply implement fullscreen as IE, Firefox and Chrome do?
It's ridiculous
I’m dealing with this problem right now on a single-page website where each section is supposed to be 100% of the viewport height. It works great when the navigation bar at the bottom is visible, but when you scroll and it disappears, suddenly my elements aren’t really 100% of the viewport height anymore (because the disappearing status/nav bar has given some extra viewable pixels at the bottom). I did some testing, and the window height is always 460px, whether the address bar is minimised or not. I only have ios 7.0.1, but good to know this meta tag will fix it for anyone who’s upgraded their devices :).