5 simple ways to customise the WordPress login page
05 August, 2013 by Tom Elliott
There are a number of reasons why you might want to change the appearance of the default WordPress login screen. For example; creating professional branded client login pages, reinforcing your current website branding (especially if you have multiple authors), or just for a bit of a change because you’re tired of looking at the same old login screen day after day.
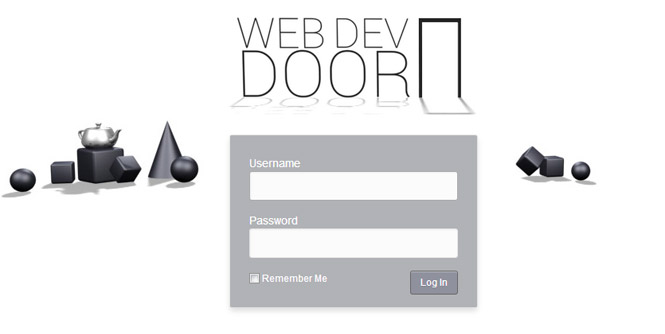
Here’s what the admin screen for Web Dev Door currently looks like:

In this post, I’ll run through how you can customise the WordPress login screen in a similar way without the use of any plugins. All of these changes are done through your themes functions.php file by adding CSS classes through filters that override the default login page styling.
1. Replace the WordPress logo
To change the WordPress logo on the login screen we need to use the ‘login_head’ filter and link it to a function that injects some CSS to replace the default logo with your own image.
Add the below PHP anywhere in your themes functions.php file. The WordPress logo used on the login page is 274 x 63 pixels but it’s likely yours is a different size so we need to override the background size and height of the h1 a tag to the dimensions of your logo. The Web Dev Door image used in this example is 312 x 147.
By adding !important to the CSS, we can override any existing and inline styles.
add_action('login_head','new_login_styles');
function new_login_styles() {
echo '<style type="text/css">
h1 a {
background-image:url('.get_bloginfo( 'template_url' ).'/images/your-logo-image.png) !important;
background-size:312px auto !important;
padding:0px !important;
height:147px !important;
}
</style>';
}
While we’re on this subject, you may also want to alter the rollover title and logo hyperlink. For this we need to use the ‘login_headertitle’ and ‘login_headerurl’ filters to return the root URL for the website and use the blog name for the rollover title.
add_filter('login_headertitle', 'new_login_title');
add_filter('login_headerurl', 'new_login_url');
function new_login_url() {
return home_url( '/' );
}
function new_login_title() {
return get_option('blogname');
}
2. Add a background image.
Changing the background colour or adding a background image to the login screen can also be a great way to customise the branding of your WordPress login screen. The below CSS can be added to our existing new_login_styles function below the h1 a class. The CSS targets the main body tag and centres an image to the top of the page.
body {
background-color:#FFF !important;
background-image:url('.get_bloginfo( 'template_url' ).'/images/background-image.jpg) !important;
background-position:top !important;
background-repeat:no-repeat !important;
}
3. Change the login form colours
The default WordPress login form has a white background and grey text but I wanted my form to have a dark grey background and white text. This can be done using the following:
#loginform {
background-color:#B0B2B6;
}
.login label {
color:#FFF;
}
4. Change the login button style.
The following style can be used to change the blue gradient, border and hover styles of the login button. The light blue highlight on the button can also be targeted using inset box-style and -webkit-box-shadow. In the example below, the login button is changed to an off-grey using the following CSS.
.login .button-primary {
background-image:none !important;
background-color:#8f919d !important;
border:1px solid #666 !important;
-webkit-box-shadow: inset 0 1px 0 rgba(230,230,230,0.5) !important;
box-shadow: inset 0 1px 0 rgba(230,230,230,0.5) !important;
}
.login .button-primary:hover {
background-color:#757580 !important;
}
5. Hide the forgot password and back links
If you don’t use the forgotten password or back to homepage links at the bottom of the login page, you might want to hide them to create a slightly cleaner look. This can be achieved using the below CSS:
#backtoblog {
display:none;
}
#nav {
display:none;
}
Related posts
Adding font icons to WordPress custom post types »
2 Comments
All but one of these worked; the rest had errors (according to the Add Snippets plugin), so wasn’t able to try them out. Thanks for the code for replacing the WP logo, which worked great.
thanks for the tutorial — everything works but the images // any ideas what is wrong in my path so that the images aren’t loading?
background-image:url(‘.get_bloginfo( ‘template_url’ ).’/images/aseweb-login-80×55.png) !important;
background-size:80px auto !important;
padding:0px !important;
height:55px !important;