19 ways to improve the speed of your WordPress website
24 July, 2014 by Tom Elliott
A fast loading website is fundamental to a good user experience, especially on mobile devices. Faster websites will also rank higher and generate more revenue.
Although the speed enhancing tips in this article focus on WordPress, they largely apply to any other CMS platform and websites in general.
You might think your site loads pretty fast. A decent server, fast broadband or close geographic proximity to where you site is hosted can easily mask underlying issues with your website’s page speed. If your site has a global audience, load times are even more essential as the further data has to travel from your web server, the higher the latency and delay before your content is seen.
I’ll be using Google’s PageSpeed Insights tool to help illustrate the efficacy of these speed improving steps, but there are plenty of other great page speed measuring tools including WebPageTest and GTMetrix. It’s a good idea take an initial measurement and note the speed score before you make any optimisations. After each step, you might want to re-check scores which will help give an idea of how much each improvement increases speed scores.

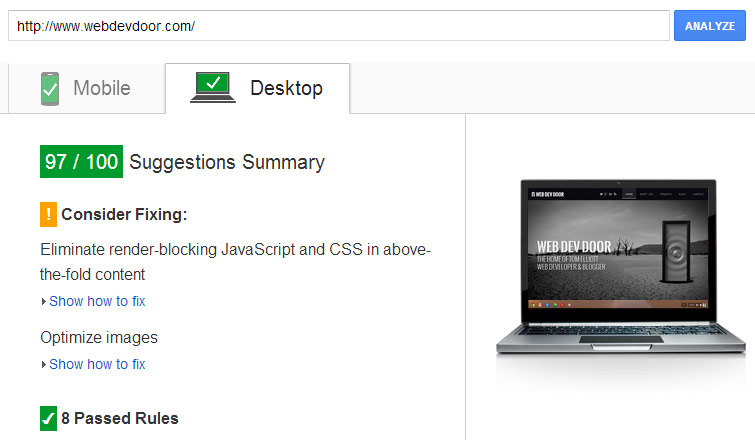
Page speed scores on this blog – 91/100 and 97/100 on mobile and desktop
After applying most of the below methods to a number of recent WordPress sites including this blog, I’ve been able to increase page speed scores to over 90/100 and 95/100 for mobile and desktop respectively.
Big thanks to Andrew Bullock who’s recent web performance talk gave some further insights into some of these ideas.
So here we go, 19 of my WordPress speed optimisation tips:
1. Go easy on the plugins
Cramming your site full of plugins is one way to quickly kill the load time of your site. Plugins usually add additional JavaScript and CSS to the HEAD element along with making extra (and often unnecessary) database queries under the hood. The more plugins you have, the higher the chance of conflicts and the harder it can be to clean your header of files that block page rendering.
Use plugins sparingly. Ask yourself if you really need a plugin just to create a list of related posts for example or can you throw a few lines of code together to do the same job. I’ve seen plugins that will dump 10 separate JS and CSS files in the head element just to create some fancy gallery effects.
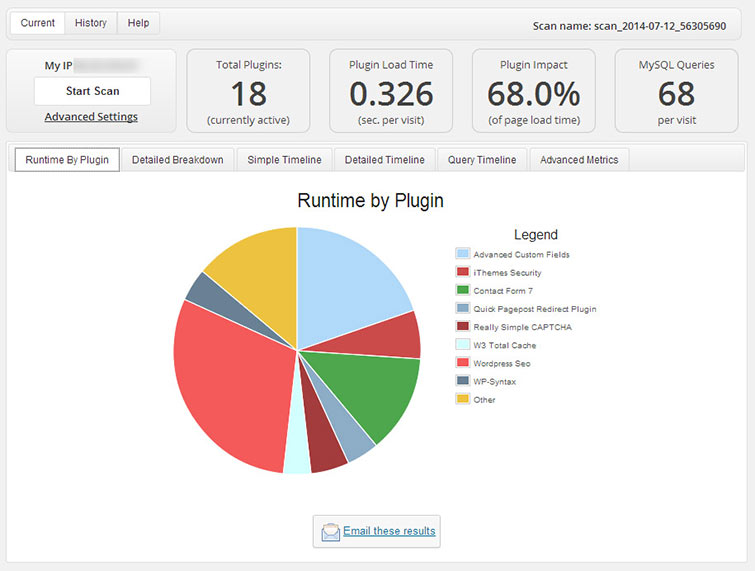
A great way to see which plugins have the most drain on your site is with the excellent P3 Plugin Performance Profiler.

P3 Plugin Performance Profiler breakdown
After analysing plugin usage on this blog, it would be worthwhile for me to replace both Contact form 7 and WordPress SEO with my own solutions. Contact form 7 is only used on my homepage and easy to replace with a simple form and WordPress SEO I only used for a handful of non-important features.
2. Use plugins on relevant pages
Many plugins will place all their assets on every page regardless if they are used on that page or not. A form plugin used only on a contact page, or a gallery plugin for a projects page for example should only have the relevant plugin assets loaded on these pages.
Check the plugin’s documentation and support – many will give instructions and functions that will allow them to be restricted to certain pages.
3. Check WordPress page generation speed
WordPress themes and plugins differ greatly with varying degrees of focus on aesthetics, performance and coding quality. If you’re getting slow response times, it’s worth checking how fast key pages are generated.
A simple way of doing this is by placing the following code right before the closing </body> tag:
<!-- <?php echo get_num_queries(); ?> queries. <?php timer_stop(1); ?> seconds. !-->
This will tell you how long the page took to generate and how many database queries were used. The lower the queries and generation time, the better.
Remember to turn off any HTML minification or page caching so the results are visible in the page source code.
If your queries are unusually high (100 would be high in my books) then this could point to overly complex plugins or theme. If you have a moderate or low amount of queries (say 40-50) but consistently high response times (e.g. 0.5 seconds or more), then this would indicate a slow hosting environment.
4. Check WordPress core speed.
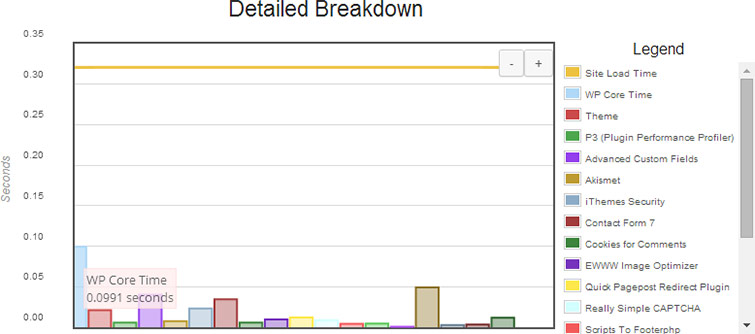
If server response and page generation time is an issue, a great way to determine the cause is by using the P3 profiler to generate a breakdown of how your plugins, theme and WordPress core affect overall response speed.

Analysing WordPress core impact on page speed
If the server response time is high for just the WordPress core, which doesn’t take measure the effect of plugins or theme used, then it might be time to improve your web server. Various page speed measurement tools will recommend targets between 0.200 and 0.400 seconds. If these targets are exceeded by the core alone, consider upgrading your hosting plan.
5. Invest in decent hosting
Website hosting will often have the biggest impact on page speed. Both perceptible speed to visitors and page speed scores within Insights. Insights classifies server response times below 0.200 seconds as fast and if you’re getting consistent ‘reduce server response times’ suggestions, especially when over 1 second, then this is probably down to your server hosting (although plugins, themes and other factors can also contribute).
Shared server hosting is by far the most common and the cheapest form of web hosting but also (generally) the slowest. Upgrading from shared hosting to VPS, Dedicated or Cloud will often bring the biggest speed benefits to your website and well worth considering if you’re getting high response times.
I use a VPS with 1and1 internet which is where this blog is currently hosted. It has an average response time of around 0.2 seconds and more than enough resources to deal with nearly 2,000 visitors a day.
VPS or dedicated hosting is not a cheap option though and if you have a low budget for hosting, it might be worth considering a shared plan using a specialist WordPress host such as Bluehost or Hostgator. Although on shared servers, these environments are optimized specifically for WordPress and may be able to strike a good balance between standard shared hosting and a higher performance VPS.
6. Optimise the WordPress database
The average WordPress database will probably take a fair amount of hammering from a constant barrage of comments, comment SPAM and multiple post/page revisions. Left alone, the database can become bloated and data fragmented as new records are being created and deleted. Over time this will gradually cause performance degradation to your site.
Page generation times can often be greatly improved by optimising the underlying WordPress database tables. This includes removing SPAM and trashed comments along with old post revisions. The excellent WP Optimize plugin can do all this automatically for you and it is worth running every so often, even if you don’t notice any degradation in page speeds.
7. Stop SPAM before it reaches the database
SPAM comments are often the single biggest cause of data bloat for WordPress sites. Most SPAM prevention plugins and CAPTCHA forms don’t actually stop SPAM from getting through and Akismet will flag comments as SPAM only after they’ve been inserted into the database.
I prefer solutions that prevent comments from reaching the database altogether, helping to prevent your WordPress database from becoming sluggish and slow over time. Cookies for Comments is a great plugin that reliably allows human entered comments through and shuts automated comments out. It also removes the need to use Akismet or CAPTCHA plugins for comment forms. David Walsh also has a good SPAM prevention solution which is worth checking out.
8. Reduce number of requests
Reducing the amount of files requested by your web pages is one of the key factors affecting page speed. Browsers can only download a limited number of files simultaneously and the more files you have, the longer the browser has to wait before it can download the next set of files.
Reduce the number of requests by considering the following:
- Combine all on-site CSS files into a single file if possible
- Combine on-site JavaScript files into a single file if possible
- Reduce the amount of plugins used, or create your own
- Question the use and need of every external file
- Create Sprite Sheets for commonly used images
I’ll go into more detail on the above points later but this step should be at the forefront of any developer or plugin author’s mind, as it is something that should be considered throughout development.
9. Optimise Images
Optimising images can provide you with some of the biggest page speed gains, especially for image heavy sites.
There are a number of ways you can save on your image size and therefore reduce page load times. These include:
- Try and reduce the size of you’re images as far as possible. When saving a JPEG for example, quality can be as low as 50% – 60% for photos before there’s any real perceptible loss of quality. JPEGs should also be saved as progressive
- Make sure you’re also using the most appropriate image format for the type of image. JPEGs for example are best for complex images and photos, GIFs are great for images with blocks of limited colours such as simple logos and text and PNGs are best when transparency is needed or for fairly simple images that have gradients and shadows
- If you are using PNG images, PNG optimisation tools such as TinyPNG can help.
- WordPress plugins like EWWW Image Optimizer and WP Smushit can help further save image size by doing things like stripping image header information. Images can be processed automatically on upload or in batches. I’ve found EWWW Image Optimizer the best way to automatically optimize images that will pass PageSpeed Insights
- Serve scaled images. Correctly scaling images to the size they are displayed at (wherever possible) can save on image size and download times
- Serve responsive images responsibly. A temptation is to use the same, higher res image used on desktop and scale down to mobile. Smaller images should be served to smaller screens where appropriate.
- Reducing the total number of separate images by combining them into a single image can also be a great way to reduce total number of requests and boost page speed. It’s worth the effort for common images used across multiple pages such logos, social media icons etc. Tools like Spritepad can help with this.
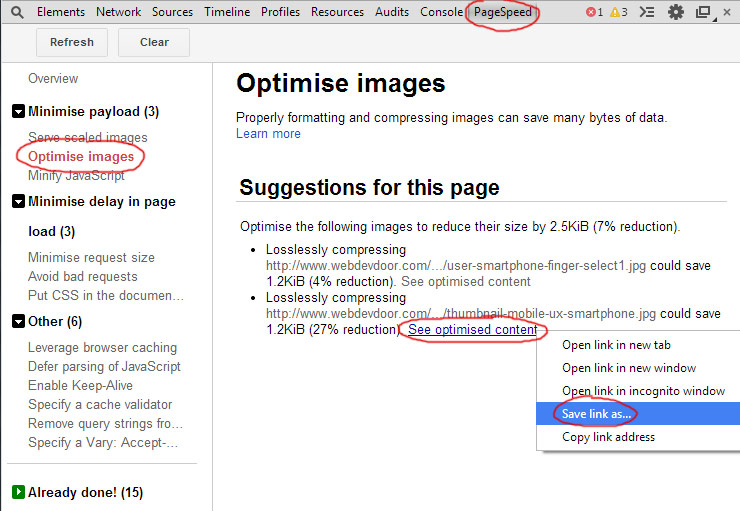
Another good way to process images to a format that will pass Insights and increase your speed scores is to use the PageSpeed Insights Extension for Chrome. Once installed, press Cntrl + Shift + J to bring up the console, select the PageSpeed tab and ‘Start Analysing’.
After a few seconds, a summary of page speed improvements will be displayed.

Saving an optimised image with Page Speed Insights Extension
Select ‘optimise images’ from the menu on the left. Right clicking the ‘see optimised’ next to each image link will allow you to save the optimised image to disk. Re-upload these images to the corresponding image folder and run Insights analysis again to check. It is worth prioritising template images commonly used across your site.
10. Leverage browser caching
Browser caching is the process of storing files required for a web page in a local ‘cache’ folder on your hard drive, making them quicker to retrieve by the browser. This can also reduce additional requests to the server when files are needed more than once.
Leveraging the browser cache should be an easy win to improve the page speed of your site and will bump up your speed scores by a good few points in Insights. Just add the below lines to your website .htaccess file or create a new one (providing your web server is running Apache). If you are using WordPress, download the existing .htaccess from your website’s root first via FTP before adding the code to the bottom of the file.
##### EXPIRE CACHING - LEVERAGE BROWSER CACHING ##### # Enable expirations ExpiresActive On # Set default expire time ExpiresDefault "access 2 week" # Specify expire time by file type ExpiresByType image/jpg "access 1 month" ExpiresByType image/jpeg "access 1 month" ExpiresByType image/gif "access 1 month" ExpiresByType image/png "access 1 month" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType image/x-icon "access 1 month" ## END EXPIRE CACHING ##
Browser caching will only apply to the files loaded from within your site. Assets required by external sources such as social media widgets or advertising graphics may not have an expiry date set and unfortunately there’s nothing you can do about these files which might bring your speed score down a notch or two.
11. Enable Keep Alive
Enabling ‘Keep Alive’ tells the web server that it is allowed to request more than one file at once, rather than opening a new connection for each individual file. Although this isn’t a factor that is used within Insights, other page speed measurement tools along with the Page Speed Insights extension will take this into consideration when suggesting speed improvements.
This is another easy win, just add the below to the bottom of your existing .htaccess file
## ENABLE KEEP ALIVE ## <ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
12. Fix Broken Links and JS errors
JavaScript errors might not slow your site down directly but can potentially create conflicts with other WordPress plugins and create crawling issues for search engines. Spend some time in getting JS problems ironed out which may well help with other steps below.
In Chrome, you can easily check for errors in the dev tools console by using Cntrl + Shift + J .
It is also important to fix broken links to files, images or any other assets (also visible in this console), as these cause additional requests to the server and can delay downloading of additional files.
13. Eliminate render blocking JavaScript
Every file located between the <head> </head> tags, including JavaScript files, will need to be downloaded first by the browser before the page can start to render.
This is often one of the most detrimental factors to page speed and I’ve seen many WordPress sites crammed full of render blocking JavaScript files in the <head>.
In the vast majority of cases, JavaScript isn’t critical to how a page is initially displayed and therefore not required before page render. Moving all JavaScript out of the <head> and into the page footer (before the closing </body> tag) can really benefit the page speed.
This can also apply to in-line JavaScript if it makes external requests to files. I often see this with advertising platforms or social media libraries.
All JavaScript files should be making use of the wp_enqueue_script function. This is the recommended method of linking to JavaScript files and helps avoid conflicts. Most good themes and plugins should be using this but if you are a theme developer, make sure you JavaScript files are loaded using this method rather than placing your JS files directly in the header or elsewhere.
Here is a PHP example of the kind of wp_enqueue_script I use in many of my themes to handle jQuery and the site’s main JavaScript file (if it has one). Setting the last parameter to ‘true’ will drop the JavaScript within the footer instead of the header, when wp_footer() is called.
The below code sits in functions.php
if (!(is_admin())){
wp_deregister_script('jquery'); //De-register any existing jQuery queued up
wp_register_script('jquery', "http" . ($_SERVER['SERVER_PORT'] == 443 ? "s" : "") . "://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js", false, null, true); //Re-register jQuery
wp_enqueue_script('jquery'); //Queue up jQuery
wp_enqueue_script('Main Page Script', get_bloginfo('template_url') .'/js/main.min.js','', '', true); //Queue up my theme's main JS file
}
Note: the jQuery in the example above is loaded via a Google CDN (which can help with latency) and any existing jQuery already added to the queue is first unregistered.
Don’t forget JS dependencies. If you have some in-line jQuery in the header for example but you’ve moved the main jQuery file to the footer, the in-line JS should go in the footer after the jQuery call.
But how to we get JS files inserted by all our plugins into the footer? A Script to Footer plugin would be one way to achieve this, another way would be to use the function <!-- W3TC-include-js-head --> before the closing </body> tag when using W3 Total Cache (more on this shortly).
The bigger the site and the more plugins enabled, the higher the chance a plugin won’t play nicely. If you’re having issues with plugin conflicts, try and identify which plugin is causing the problem and disable or replace if possible.
14. Minify as much as possible
Minifying is a process of condensing code to remove line breaks, comments and white space along with other techniques like shortening variable and function names in JavaScript to create a small a file as possible. The best minification algorithms will squeeze out and compress every bit of superfluous code, creating smaller and leaner files.

Smaller file sizes bring obvious speed benefits to any website and there are many tools and techniques to help developers with minification. These can include plugins for our code editors, Grunt for minification automation, the SASS CSS extension – the list goes on.
WordPress developers have a good choice of tools and plugins when it comes to minification, my favourite and widely advocated minification tool is the excellent W3 Total Cache plugin
15. W3 Total Cache
I know I said go easy on plugins but I would always make an exception when it comes to W3 Total Cache. There are a wide range of features can speed up your WordPress site, including some of the points discussed in previous steps. This includes:
- Minification of HTML, CSS and JavaScript
- Combination of CSS and JavaScript into fewer or single files
- Browser Caching and gzip compression
- Full page caching
- Database and object caching
- Good support for CDN integration
Depending on your site’s configuration, complexity and traffic, some of the plugin’s features such as database or object caching may only bring negligible speed improvements and at a cost to disk space.
I usually use the following settings, it’s worth enabling these individually and testing both site functionality and speed scores after applying each setting.
- Page Cache: Enabled. This should decrease the server response time by a few milliseconds as entire pages can be cached, required less calls to the server. Good gains can be made here especially on shared hosting plans.
- Enable Minify (auto) in general settings to compress and reduce file sizes for JS, CSS and HTML
- HTML minify settings: enable
- JS minify settings: enable and minify option. Depending on complexity of site, I sometimes find I need to try different embed types such as ‘non blocking’ for best results.
- CSS minify settings: enable with comment and line break removal selected
- Database and object cache disabled. I tend to find these can create a huge amount of files for negligible speed gains.
- Browser cache: enabled with default options – this will reduce requests on the server as commonly used files are being served from local browser memory instead. Enabling the browser cache option should also make use gzip compression (if supported by the server) which can provide further reductions in page size as commonly used strings are compressed.
16. Move External CSS font files to footer
If you have external CSS font files such as those required by Google Fonts or Typekit, an easy step would be to stick these files at the bottom of the page. In some cases I’ve seen gains of up to 10 points for this step alone if it can help reduce the number of CSS render blocking requests from 2 to 1.
If you’re loading multiple font families and styles from Google Fonts, you should be able to condense these to a single request.
Admittedly having the font CSS at the page bottom might cause FLOUT (Flash Of Unstyled Font), but if you have fast server with good optimisation, FLOUT will be imperceptible and well worth the sacrifice.
17. Eliminate render blocking CSS
If you’re really chasing top page speed scores and want to maximise your WordPress site speed, moving all your CSS from the head element to the footer would mean there are no CSS files that have to be downloaded before the page starts to render. This is a contested point somewhat as some people advocate loading all the styles for your site before trying to display the layout.
By in-lining a few core CSS styles that define your page skeleton however, along with any above the fold styling, your visitors will at least see the basic page structure and styles before the main bulk of CSS is loaded and everything else displayed.
This can sometimes be a tricky step to achieve in WordPress as plugins will usually place all CSS in the header by default. If you’re using W3 Total Cache to minify and combine CSS files, you can use the snippet:
<!-- W3TC-include-css -->
This will place the combined and minified CSS file(s) wherever the snippet is included. It is best to place before the wp_footer() call so the CSS is loaded before the JavaScript.
To be honest, this is a step I often leave out. I’m usually happy to have a single, minified CSS file in the header… If you’ve implemented all the optimisations in previous steps, this should hopefully give you a scores of 90%+ in Insights.
18. Use a CDN
A Content Delivery Network is essentially a network of distributed servers across multiple data centres on the Internet. Using a CDN can really help supercharge a website’s speed as it reduces latency by serving visitors with files from the closest data centre in the network. A CDN would be especially useful for any sites with a worldwide audience, as data from a single location could take an extra 400-500ms to reach a visitor from halfway round the globe.
CDN’s can also make significant speed improvements when used in conjunction with shared hosting, as server response times are typically much slower that VPS or dedicated hosting and a CDN can take away much of the server load.
Cloudflare is a great CDN that comes with a free plan. Integration seems pretty straightforward if you’re using W3 Total Cache. Once signed up with Cloudflare and have your website’s domain pointing to it, activate Cloudflare within W3 Total Cache and enter few settings.
19. Develop your own WordPress themes
Creating your own theme from scratch means you have 100% control over how your WordPress site is constructed from the beginning. Removing render blocking elements that hamper speed scores for example are harder to do with a theme that someone else has created.
You will be able to learn and use the most efficient functions. For example query_posts() – more widely used on older themes – is more database intensive then get_posts().
I would encourage any level of developer, even if new to WordPress theme development to give it a try, as there are a number of advantages in developing your own WordPress theme
Conclusion
If you have managed to implement most of the above, you WordPress page speed scores should look a lot healthier. Getting 100/100 however is unrealistic; there will usually be at least a few assets loaded from external sources that you have no control over and will trigger notices for things like browser caching. Social media widgets for example, embedded Google Maps or even generated CAPTCHA images will make it next to impossible to get a perfect 100% score.
Please share your thoughts or if you have any further WordPress speed optimisation ideas 🙂
Related posts
Improve a WordPress website Page Speed by 50% in 5 minutes »
Automatically optimise WordPress images for maximum compression »
10 advantages of developing bespoke WordPress themes »
WordPress website slow? Time to optimise your database »
4 Comments
Hello Tom,
I created web site where I’ve tested over 2500 themes from official WP theme repository for speed. Four tests : Home page on desktop , Home page on mobile, Post page on desktop and Post page on mobile. Then I calculated overal score.
Then just yesterday I’ve finished another section of the site where you can find tests for 25.000 plugins from WP plugins repository and their impact on speed.
Hope it’s something useful for you and your readers. Let me know any suggestions.
Thank you
My marketing client’s web site developer is saying that caching makes the captcha not work. I’ve seen the same comment on other forums. I’m referring to #10 above. Any advice?
Hi Tom, Thanks for writing a resourceful article on improving the speed of your WordPress website. Great explanation and it’s too clear to understand the concept. You discussed almost everything that makes the site slower and also showed the solutions nicely. I really enjoyed the article.
I changed some, not all and i saw some improvement. Thanks for the info.