Automatically optimise WordPress images for maximum compression
26 June, 2014 by Tom Elliott
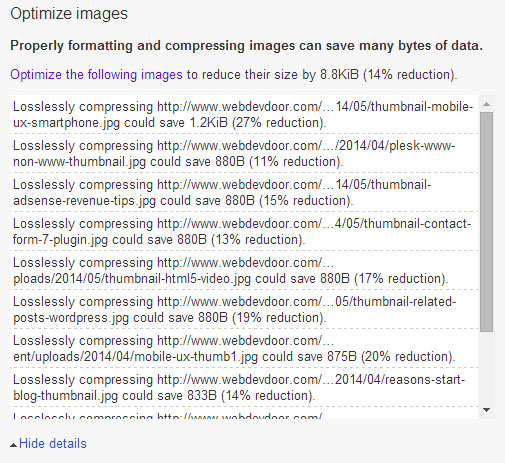
If you’re chasing web performance for your WordPress website or blog, then image optimisation is key. Page speed measurement tools such as Google’s PageSpeed Insights will analyse images to see if any optimisations can be made and multiple, un-optimised images can really bring down speed scores.

Unoptimised image report in Google’s Page Speed Insights Tools
Fully optimised images including JPEGs, will have ‘Lossless compression‘ and all META data stripped out. This can save valuable bytes with no perceivable loss of quality.
There are plenty of tools and programs that can help us create images with this kind of compression including Google’s Page Speed Insights and jpegtran. These tools however involve some sort of manual action and any optimised images will have to be re-uploaded to your site.
Enter the EWWW Image Optimiser plugin. Once installed, go into the plugin settings and enable the ‘Remove metadata’ option as shown below. All other settings can be left as default.

This won’t result in any perceivable loss of quality and will now fully compress our JPEG and PNG images to a size that should make Insights and other web performance measurement tools happy.
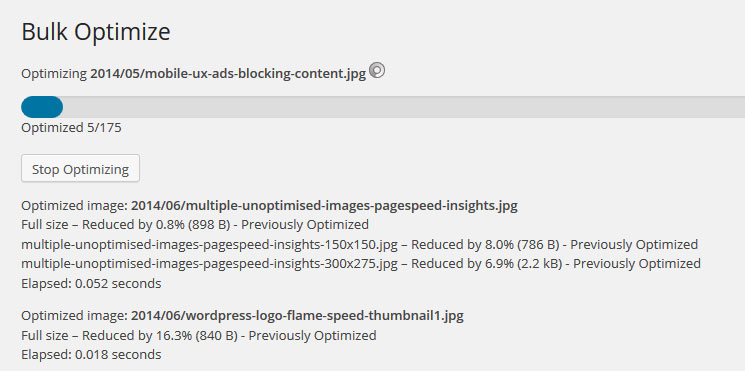
Images can be optimised manually through the media library (it might be worth optimising a couple and checking them with Insights anyway) but you’ll probably want to run the ‘Bulk Optimize’ feature through the ‘Media’ menu. With one click, we can then process all un-optimised images in the library, quickly boosting page scores across an entire WordPress site. You might need to select the ‘Force re-optimize for Media Library’ option if you have already run a bulk process.

Bulk Image Optimisation using EWWW Image Optimiser
One of the most useful features with EWWW image optimiser is that any new images uploaded to the media library will automatically be compressed, saving us time and those all important bytes. As page speed also effects ranking in search engines, you may also get a small boost in the SERPs.
It is also worth noting that images should be saved at an appropriate quality before uploading them to WordPress in the first place. If you’re saving images from PhotoShop for example, a quality level between 50-60% should suffice for photos with no real perceivable loss of quality. This can give us some of the greatest savings to image size.
Related posts
19 ways to improve the speed of your WordPress website »
Improve a WordPress website Page Speed by 50% in 5 minutes »
WordPress website slow? Time to optimise your database »
There are plenty of tools and programs that can help us create images with this kind of compression.These tools however involve some sort of manual action and any optimized images will have to be re-uploaded to your site.
Thanks for sharing extremely useful information here.